Feature Prioritization
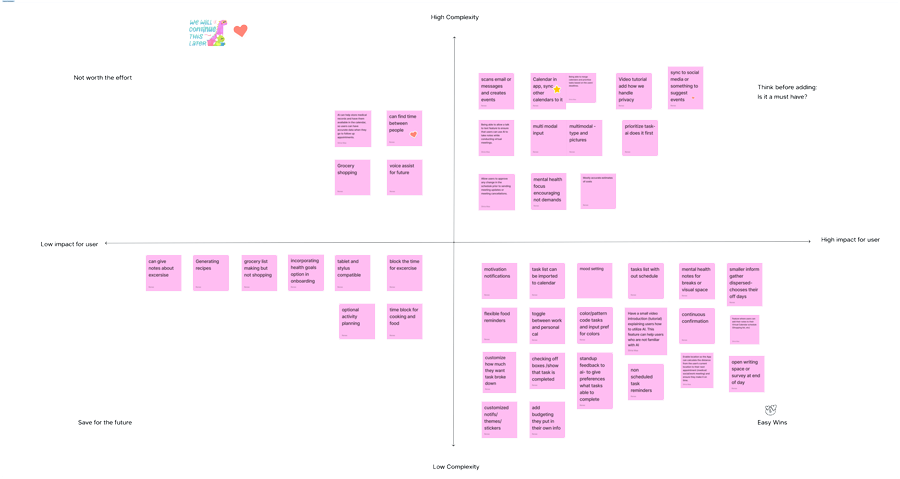
My team and I took some time to write down a few ideas we had for the app that aligned with our objectives. After we finished brainstorming, we begin to sort out the ideas. Using the feature prioritization matrix and the data we took from our research, we ended up with the following chart:

Ruby's User Flow
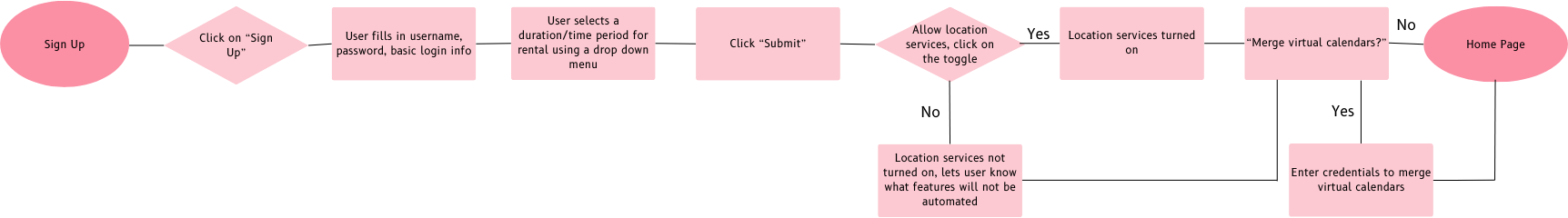
Following the decision of features, my team and I worked on the user flow. We knew the main features we wanted to focus on were: utilizing AI to add a task to the calendar, using AI to move missed tasks to another day, and adding a mood feature. Since these tasks required many steps, the project leader split up the user flow between team members. I helped created the task flow for signing up.

Low-Fi Prototype
After we had an idea of how our task flow would look like, my team and I drew 3 different sketches and collaborated together to mesh our ideas to create Aja.
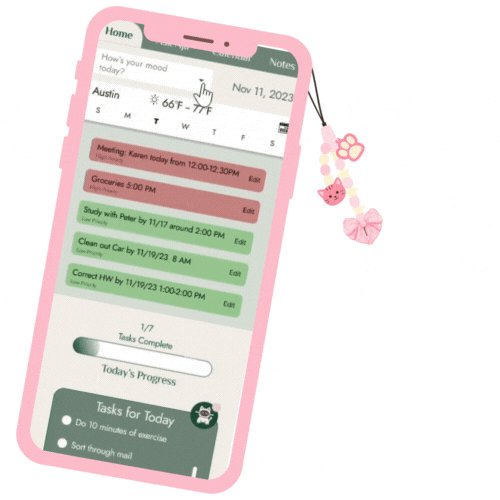
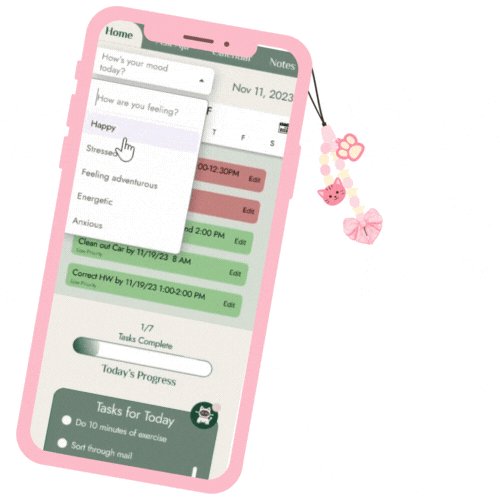
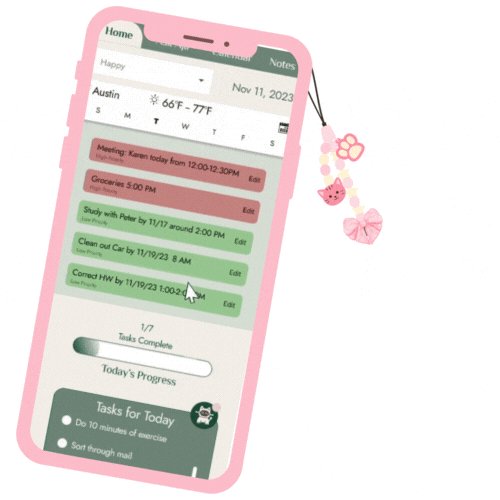
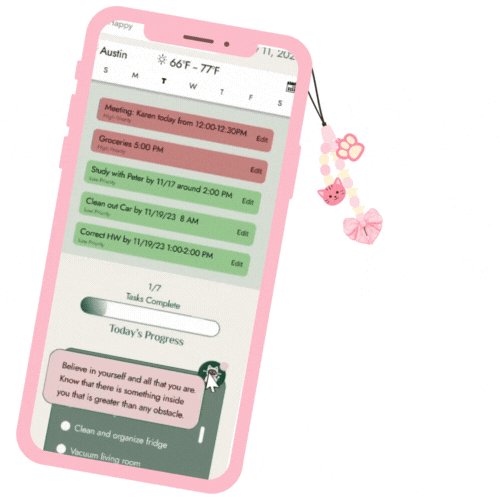
Mid-Fi Prototype
Due to time constraint, we immediately went into Mid-Fi prototyping and testing. I conducted a 6 usuability testings and collectively as a team we had a total of 15 usability testings.
Through this we found that:
- Users could not locate add task
- Too much information
- Add task button too small
UI Style Guide
Before we could make the appropriate changes, my team and I created different versions of the app using colorings that we felt worked well together. After voting on the best color palette, we decided to go with the one I designed. I conducted color accessibility tests to ensure that everything was accessible for the users.