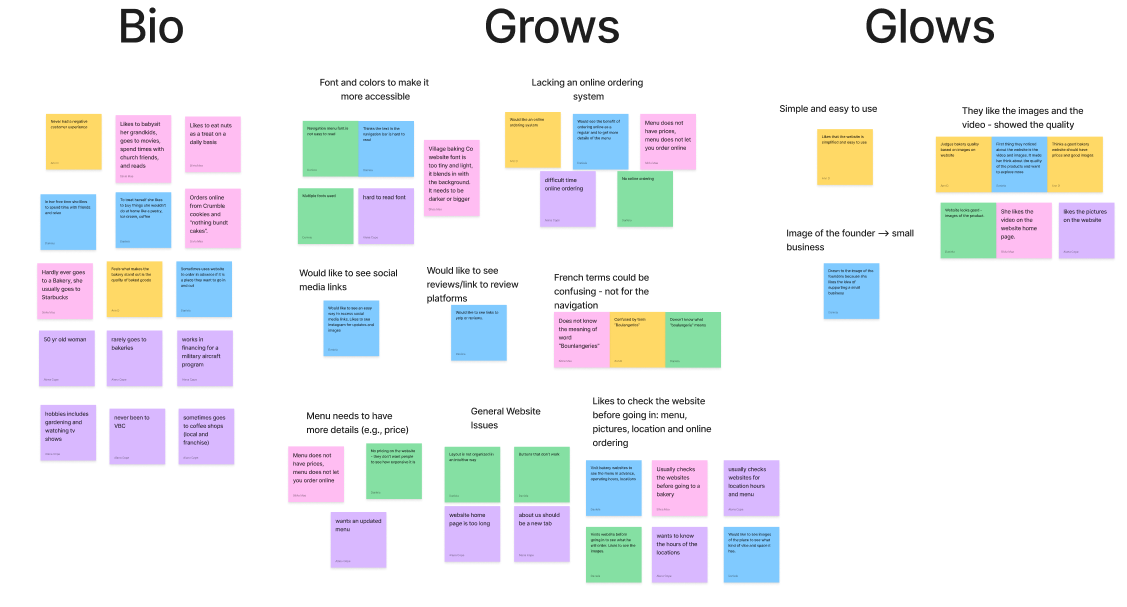
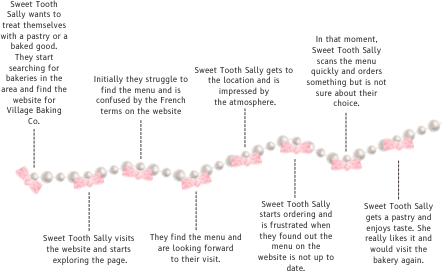
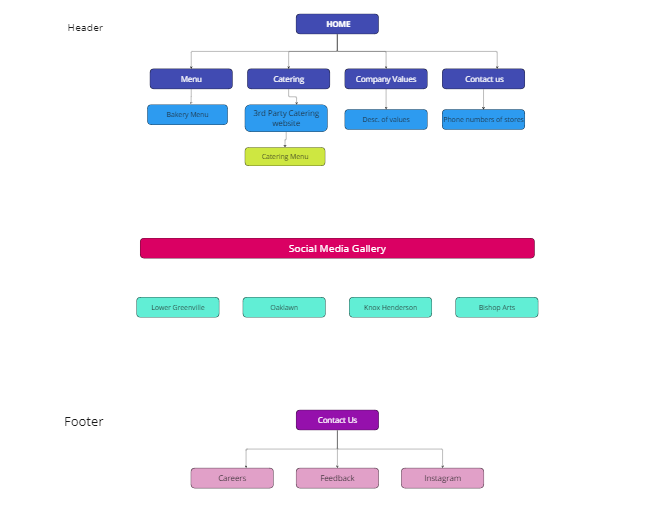
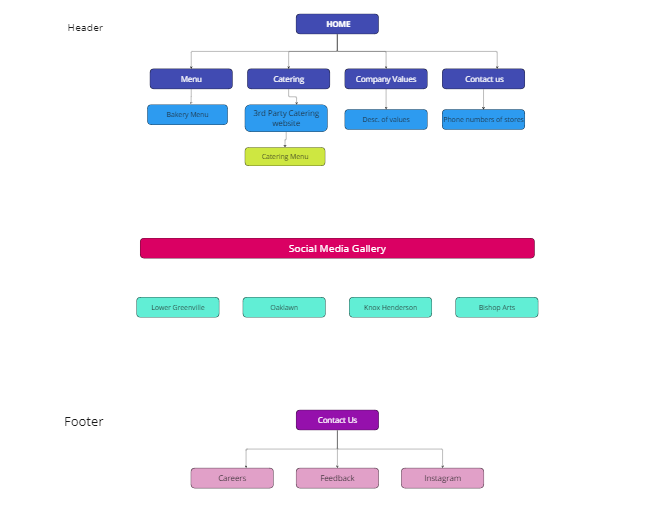
User Flow and Site Map
To better understand the flow of the website, we created a user flow of the current page. From there we created categories of each navigation to conduct a card sorting activity. As a team we sorted it the cards on our own to get a better idea of how the users would categorize each subsection. Afterwards we had 3 different people do the same. Once we had an idea of how the redesigned website should work, I directed two team members to create the site map.

Low-Fi Prototype
To be efficient with time, I split up the roles for the ideation procress. I took the time to sketch a few ideas of what the website would look like based on the inspiration and moodboard that we created. Once done, I shared the sketches within the team chat and we all voted on the best options.
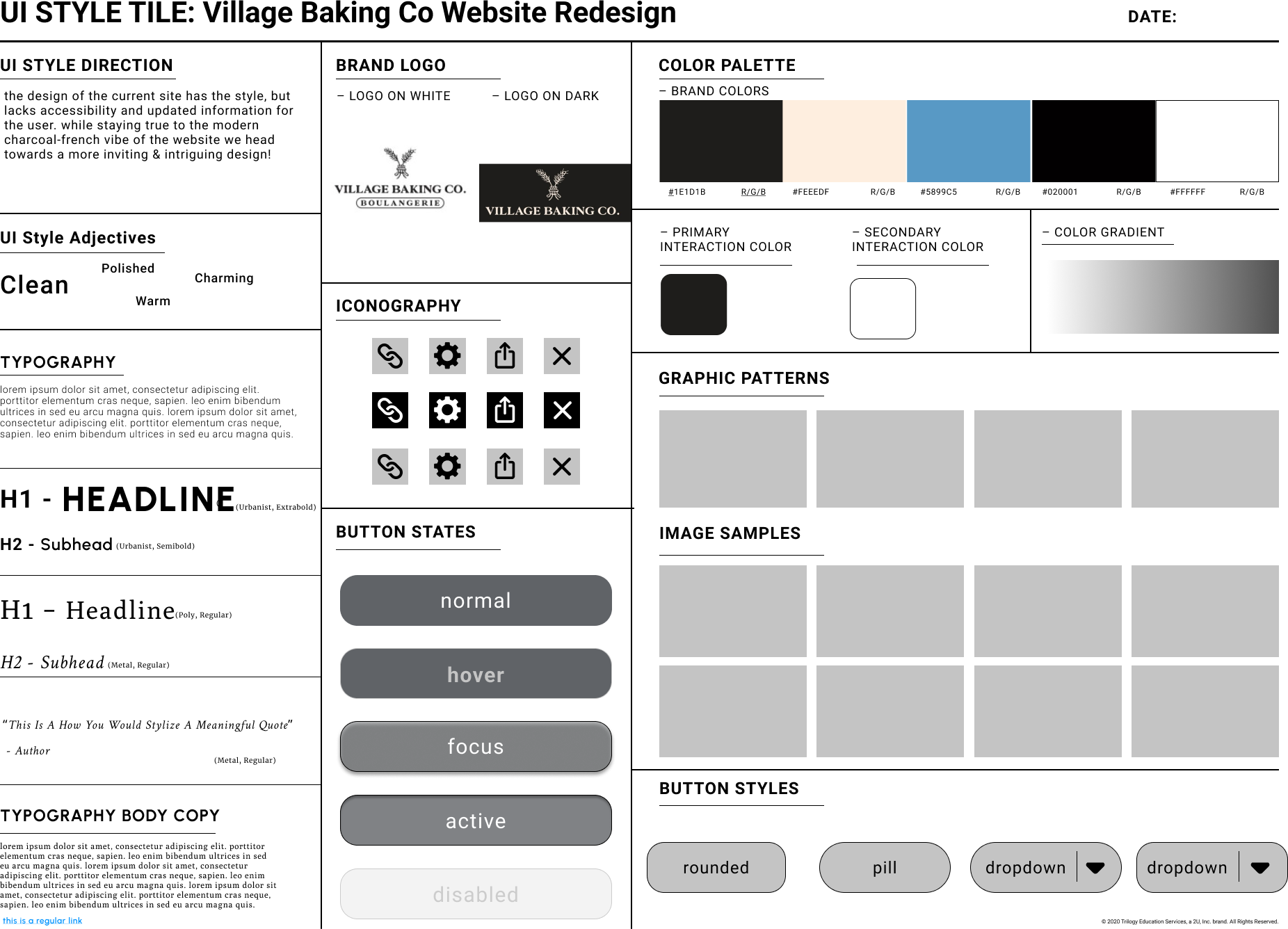
UI Style Guide
As the other team members were working on their roles, I had delegated for another team member to work on the UI Style Guide based on our findings. We had agreed upon not changing too much of the company's brand and tone because that is what they wanted to represent. However, we did change the font and colors that did not originally pass the color accessibility test.